ExtJSのComboBoxで、HTML escape が必要な選択肢を表示する方法
ExtJSのExt.form.ComboBoxは、デフォルトでは選択肢のHTMLエスケープを実行してくれません。
たとえば
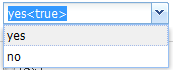
- yes
- no
選択するときちんと表示されますが、選択肢の一覧のところでは
バグのような気もするのですが、これに対応するには Template の仕組みを使用します。
var combo = new Ext.form.ComboBox( { store : xs, displayField : 'display', valueField : 'value', tpl : '<tpl for="."><div class="x-combo-list-item">{[fm.htmlEncode(values.display)]}</div></tpl>', });
tpl で指定しているのが、選択肢一覧での表示テンプレートになります。
valuesは値を格納しているハッシュです。表示するプロパティ(displayFieldで指定している値)の名前が display なので、values.display と指定しています。
fmは Ext.util.Format クラスを表しています。それの htmlEncode メソッドを使用して、HTMLエスケープします。